【web3工作室必看】
阉割小狐狸钱包显示私钥和助记词功能
现在跟树姐@EvaCmore 一起做工作室,刚好聊到安全性的问题。给工作室做了个阉割版小狐狸,遂出个教程。
有懒得动手的老板也可以找我小偿获取源代码和可直接导入的zip文件。
具体教程操作看子线程
步骤 1:获取 MetaMask 源码,一定要从官方库下载
首先,您需要安装Node.js版本 20,然后从 MetaMask 的 GitHub 仓库中克隆源码:
git clone https://github.com/MetaMask/metamask-extension.git
cd metamask-extension
步骤 2:查找相关代码
在 MetaMask 源码中,您需要找到与助记词和私钥显示相关的代码。通常,这些功能可能在以下文件中:
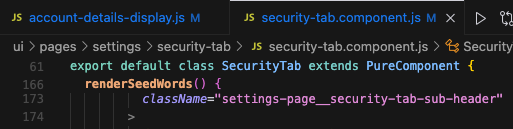
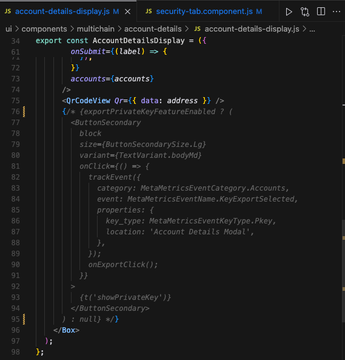
助记词:在与账户设置相关的组件中,具体文件为account-details-display。
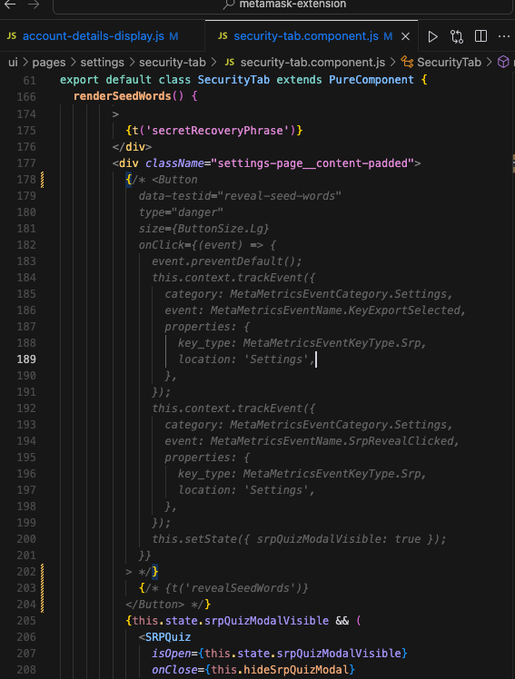
私钥:通常在首页账户详情页面中,具体文件为security-tab.component
您可以使用文本搜索工具(如 grep 或 IDE 的搜索功能)查找文件

步骤 3:修改代码
找到相关代码后,您可以通过以下方式屏蔽显示功能:
注释掉显示助记词和私钥的代码:
找到显示助记词和私钥的组件或函数,并将其注释掉⬇️


步骤 4:构建项目
完成修改后,您需要构建项目。
确保您已经安装了所有依赖项:
yarn install
然后运行构建命令:
yarn dist
如果遇到问题可以用gpt等ai工具解决
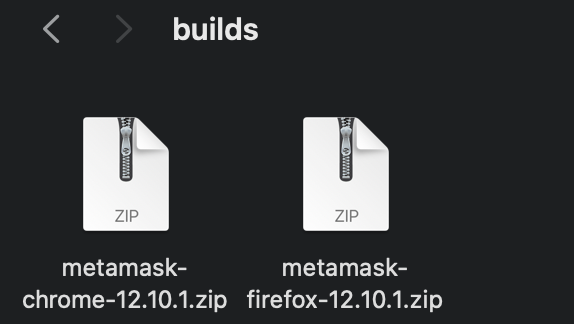
构建后去build文件看zip文件,导入插件钱包使用
Done!🎉

(作者:Chenxi)




















+ There are no comments
Add yours